Google Adsense を申し込む時にscriptコードを貼り付けるように言われますが、どこに貼り付けたらいいかすぐに分からないですよね。
そこでその貼り付け方を記載しています。
WordPressの場合、一箇所貼り付けるだけ
それではGoogle Adsense にアクセスしてから貼り付けるまでを説明します。
1.Google Adsense のホームページにアクセス
以下のサイトにアクセスすると、Google Adsense のホームページが表示されます。
https://www.google.com/intl/ja_jp/adsense/start/

ここで、「ご利用開始」ボタンを押してください。すでに Googleアカウントにログインしている場合は、お申し込み画面が表示されます。
2.Webサイトの情報などを入力
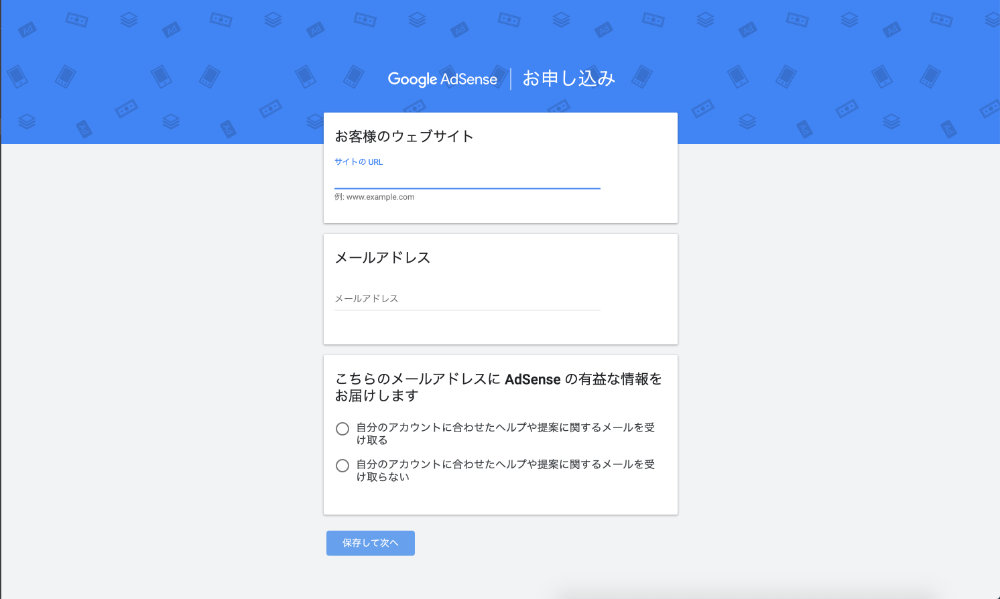
お申し込み画面から、Google Adsense を埋め込みたい自分のWebサイトのアドレスなどの入力を求められますので、それらを入力し、「保存して次へ」を選択します。

この後、支払い先情報として自分の住所の入力を求められます。それを入力するとWebサイトに埋め込むscriptコードが表示されますのでコピーしておいてください。
3.WordPressへのコード埋め込み
そしてGoogle Adsense でコピーしたコードをWordPressの画面から以下の手順で貼り付けます。
貼り付け手順
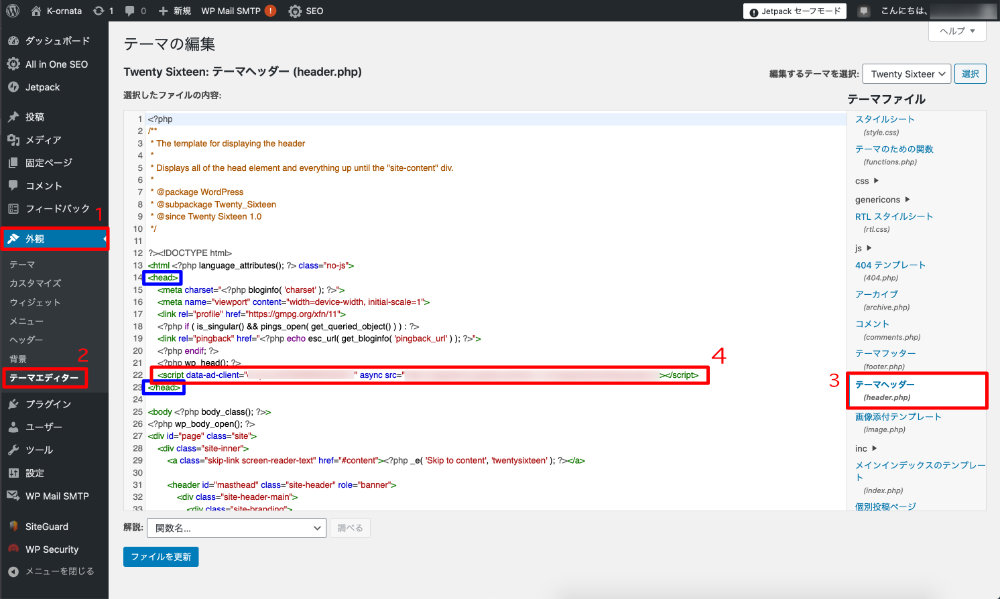
1.左ペインのメニューから「外観」を選択し、サブメニューを表示。
2.サブメニューから「テーマエディター」を選択。
3.右ペインのテーマファイルから「テーマヘッダー」を選択。
4.header.php のソースが表示されるので、<head>〜</head>の間に張り付け

4.Google Adsense サイトに戻って申請処理
scriptコードの貼り付け後、Google Adsense に戻って「サイトにコードを貼り付けました」というチェックボックスがあるので、それにチェックを入れ、「完了」をクリックします。
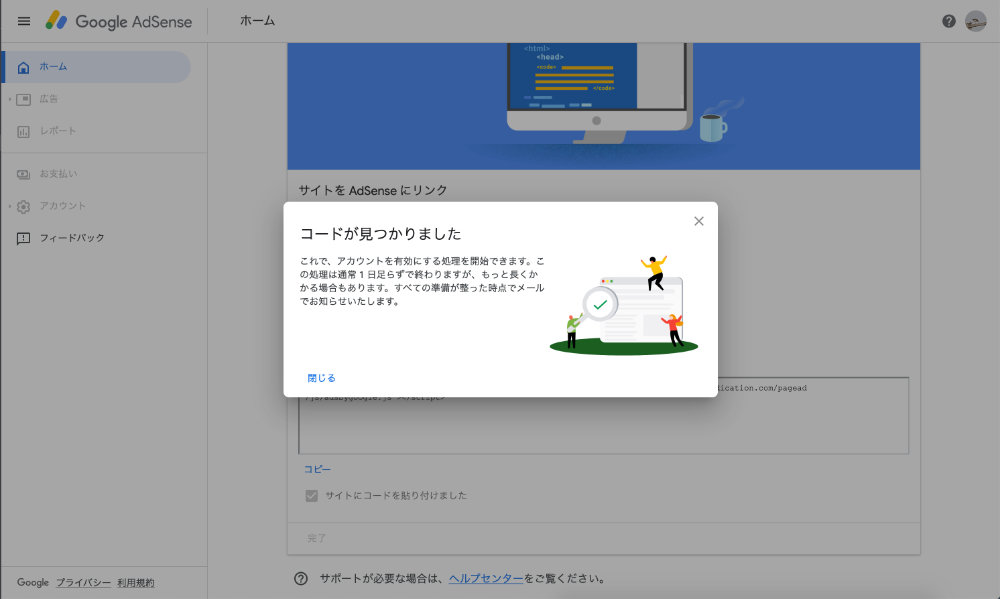
するとGoogle Adsense が自分のWebサイトにコードが埋め込まれているかチェックし、問題なく埋め込まれていると、以下のポップアップが表示されます。

ポップアップを閉じると、審査中のメッセージが表示されるので、数日待ちましょう。

私も今、待っている最中ですので、審査完了のメッセージが来たら、ブログを更新したいと思います。
2020.10.6追記
昨日、Googleから審査が通過した旨のメールが来ました!申請したのは週末でしたが、2日で審査が通過しました。
