初めてAffinityを触る人は、PhotoとDesigner でほぼ同じようなことができるように見えるので、どちらを買ったらいいか分かりづらいと思います。
実は大概の機能はPhotoで実現できる
もちろん、ベクターとラスターの違いはありますが、それ以外、一見、Photoではできない?と思っていても、実は大概のことはPhotoでできるみたいです。
そこで、今回はDesignerで実装されている「テキストパスに変換」で曲線の形に沿って文字を配置するのと同じようなこをとPhotoで実施してみたいと思います。
メッシュのワープツールで文字列を曲げる
Designerでは曲線を描画した後、それを「テキストパスに変換」することで、文字を波に漂うように配置できますよね。Photoでも少し頑張れば実現可能です。
以下、実現イメージです。

このやり方は以下のとおりです。
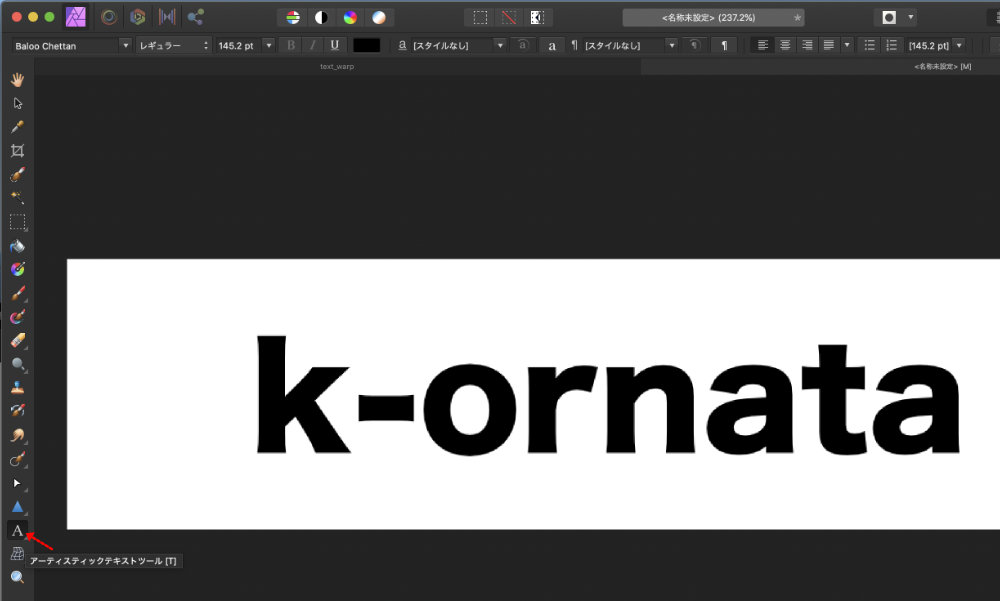
1.アーティスティックテキストツールで文字を書く

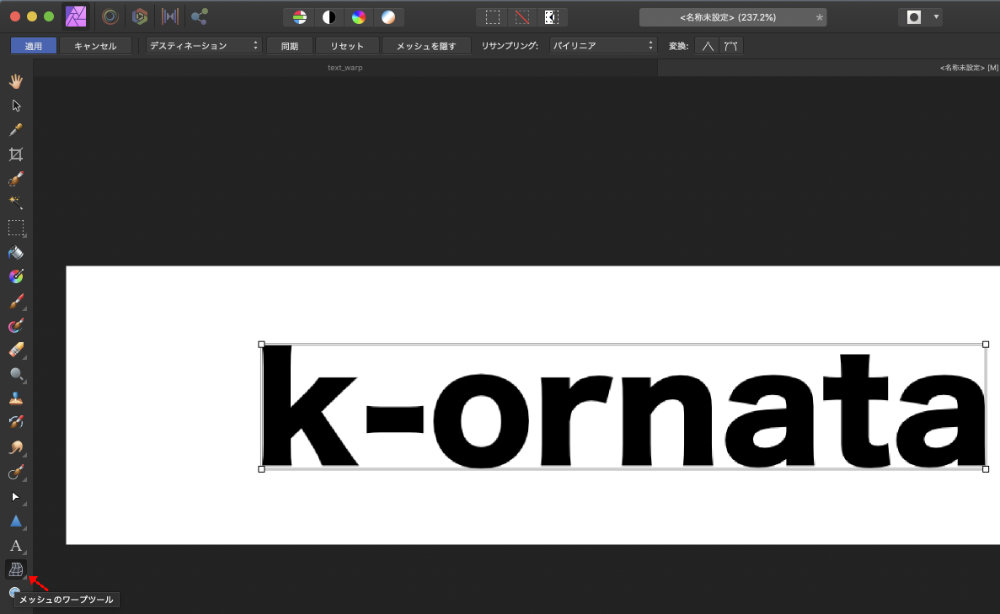
2.メッシュのワープツールを選択
文字を書いた後、左のツールアイコンからメッシュのワープツールを選択すると、書いた文字列の周りに四角い枠が表示されます。

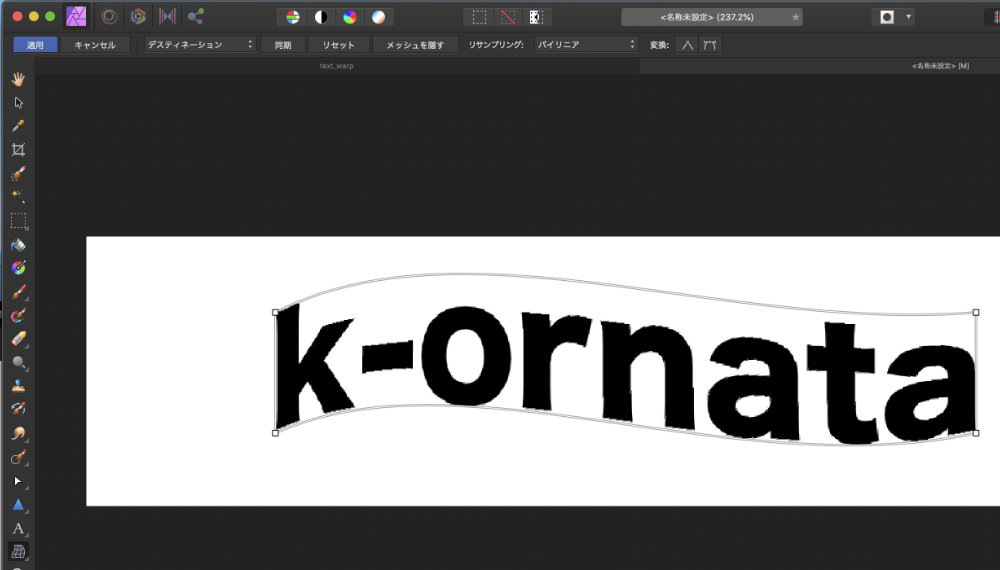
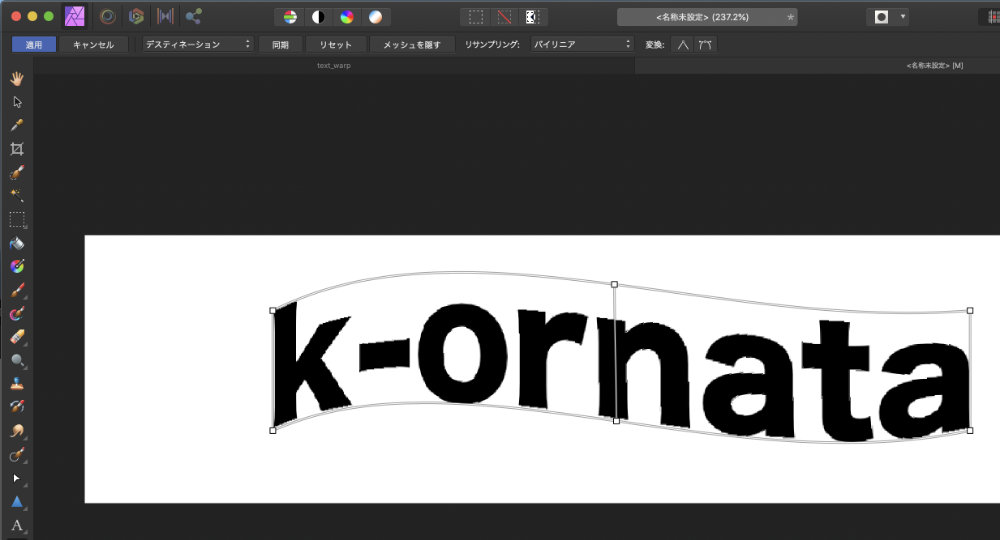
3.四角い枠を摘んで変形
2.で表示された枠をマウスで摘むと、四角の枠の形が変形し、それに伴って文字列も変形します。

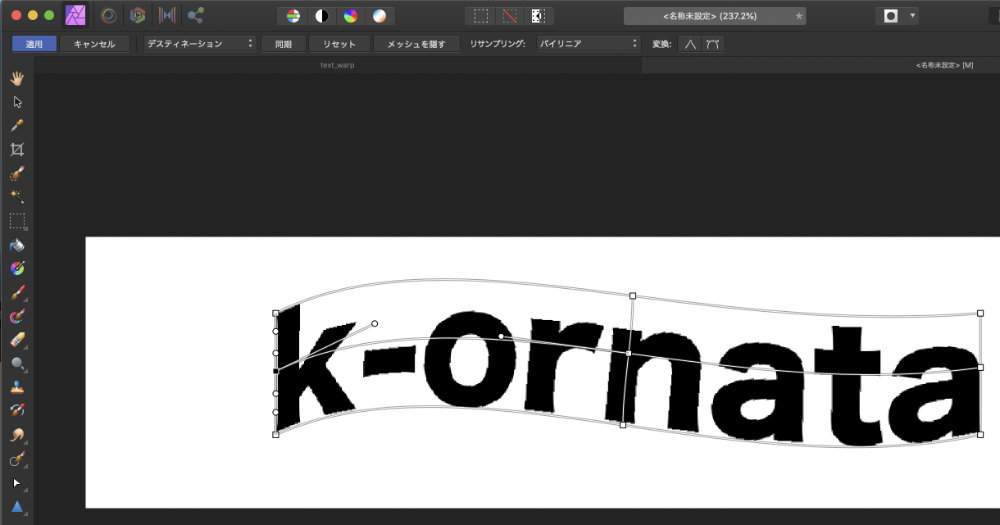
4.枠の真ん中をクリックし、文字の形を調整
枠の横線、もしくは縦線の真ん中をマウスでダブルクリックすると、中央に線が現れ、文字の歪みを調整することができます。


どうでしょうか?Affinity PhotoでもDesignerとおなじように曲線にそった文字を書くことができました。
なおこれをやっていて気になったのが、文字の荒さが出てしまうことですね。その点、Designerはどれだけ文字の形をいじってもベクターなので荒さが出てこず、やっぱりDesignerもあるといいなあ、と思ってしまいました。




