WordPressで記事を書いている際にAmazonのアソシエイト・リンクを複数貼り付けたいことがあるのですが、普通に貼り付けてしまうと縦に並んでしまいます。
そこで、横に複数並べる方法をここに書いておこうと思います。
コードエディターでの埋め込み
Amazonアソシエイトのサイトでアソシエイト・リンクを作成すると、iframeタグが作成されます。
それをWordPressのコードエディタ機能を使って貼り付けます。
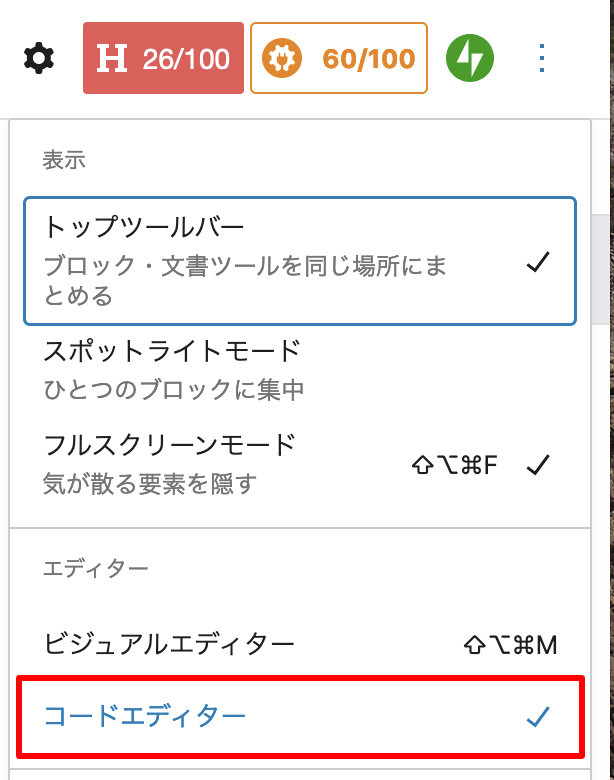
コードエディタへの切り替えは、下図のようにWordPress右上の3つの点から行うことができます。

単純にiframeタグを貼り付けた場合
コードエディターにて以下のように単純にアソシエイト・リンクのiframeタグを貼り付けた場合、
<iframe style="width:120px;height:240px;" ・・・> </iframe> <iframe style="width:120px;height:240px;" ・・・> </iframe>
このように下にどんどん並んでいってしまいます。
divタグで横ならびにする
しかしながら、以下のようにdivタグでiframeタグを囲むと
<div style="float: left; margin: 10px;"> <iframe style="width:120px;height:240px;" ・・・> </iframe> </div> <div style="float: left; margin: 10px;"> <iframe style="width:120px;height:240px;" ・・・> </iframe> </div> <div style="clear: both;"></div>
このように横に並べることができます。
なお、最後の行の<div style=“clear: both;“></div>を入れ忘れてしまうと、次に続くブロックがさらに横に並んでしまうので注意してください。





コメントを残す